Plugin DotClear : GalleryInsert
Par fred le jeudi, 07 novembre 2013, 11:16 - Plugins DotClear - Lien permanent
Note : Plugin mis à jour le 06-12-2017 (voir le ChangeLog dans le fichier zip). Merci à mr s-o-m-e-y pour ses coup de pieds au derrière 
ReNote : Pour ceux qui ont des problèmes avec internet explorer et le script galleria une solution a été trouvée par Philippe ici
Voici mon premier plugin pour DotClear 2 : le plugin GalleryInsert !
Présentation
L'objectif de ce plugin est la possibilité d'intégrer une galerie d'image directement dans le message d'un post et non à une place dédiée comme pour les plugin Gallery ou Picture Show.
Pour cela on utilise une balise :: gallery :: directement dans le corps du texte qui va indiquer soit le répertoire à charger (et dans ce cas là toutes les images du répertoires seront affichées), soit une liste d'images via leurs noms.
Exemple 1
La première galerie, située dans l'extrait du post, qui correspond au contenu du répertoire "galerie1" :
Pour afficher cette galerie le code utilisé est : :: gallery dir="galerie1"::
Exemple 2
La seconde qui correspond au contenu du répertoire "galerie1/02" :
Pour afficher cette galerie le code utilisé est : :: gallery dir="galerie1/02"::
Exemple 3
Et enfin la dernière galerie qui correspond a une sélection d'images :
Pour afficher cette galerie le code utilisé est : :: gallery imgurl='galerie1/02;dsc03937.jpg;img2211.jpg;p1030582.jpg':: où l'on retrouve le répertoire et le nom des images.
Options
On peut également préciser la taille de l'image affichée (via la balise thumb='') mais également la taille de l'image pointée par le lien (via la balise linkto=''). On peut enfin supprimer totalement le lien en précisant linkto='none'.
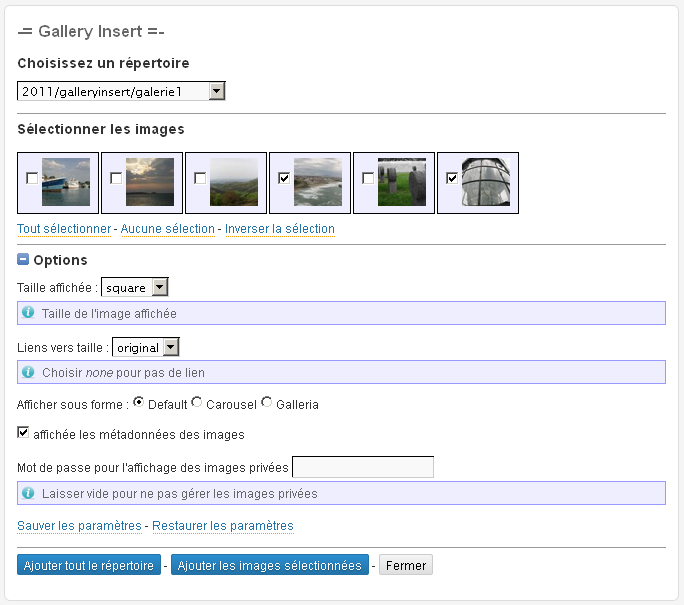
Toutes ces options sont accessibles par l'interface d'administration à l'écriture d'un billet.
Utilisation
Vous pouvez taper la balise à la main où plus simplement en utilisant l'icône dédiée dans la barre d'outils  ce qui permet de choisir le répertoire ou les images à intégrer.
ce qui permet de choisir le répertoire ou les images à intégrer.
 Le titre des images est ignoré s'il se termine par .jpg, .png ou .gif.
Le titre des images est ignoré s'il se termine par .jpg, .png ou .gif.
Et tout cela n'empêche pas le remplacement des smileys 

Compatible avec les plugins Picture Title Updater et ColorBox (à tester avec LightBox)
Autres exemples
D'autres fonctionnalités sont disponibles lors de l'intégration d'une galerie.
DivBox
Le script DivBox est intégré au plugin, il n'est pas activé par défaut mais une fois activé dans l'interface d'administration (EXTENSIONS > GalleryInsert) il permet d'ouvrir les images dans un cadre mais également il permet de lire des fichiers multimédiés (vidéos, musiques, etc...).
Voici un exemple de galerie avec fichiers multimédias. La balise est une balise simple, DivBox étant activé pour toutes les galeries.
:: gallery dir='plugins/galleryinsert/divboxtest'::
Galleria
Le script Galleria est intégré au plugin, il n'est pas activé par défaut mais une fois activé dans l'interface d'administration (EXTENSIONS > GalleryInsert) il permet d'afficher les images sous la forme d'une belle galerie.
Voici un exemple de galleria. La balise contient le mot "galleria".
:: gallery dir='2009/Sardaigne' showmeta galleria::
jGallery
Le script jGallery est intégré au plugin, il n'est pas activé par défaut mais une fois activé dans l'interface d'administration (EXTENSIONS > jgallery) il permet d'afficher les images sous la forme d'une belle galerie.
Voici un exemple de jgallery. La balise contient le mot "jgallery".
:: gallery dir='2009/Sardaigne' showmeta jgallery::
Carrousel
Le script tosrus est intégré au plugin (remplace le script jCarousel), il n'est pas activé par défaut mais une fois activé dans l'interface d'administration (EXTENSIONS > GalleryInsert) il permet d'afficher les images sous la forme d'un caroussel d'image.
Voici un exemple de caroussel . La balise contient le mot "carousel".:: gallery dir='2009/Sardaigne' showmeta carousel::
Images privées
Il est possible de cacher certaines images par un mot de passe. Afin de définir une image comme privée il faut modifier son titre dans le gestionaire de media et faire commencer son titre par [private].
Ensuite, lors de la création de la galerie il faut définir un mot de passe.
Voici un exemple de galerie privée. La balise contient le mot "private='test'" où "test" sera le mot de passe utilisé pour afficher les images.:: gallery imgurl='plugins/galleryinsert/galerie1/02;dsc03937.jpg;img2211.jpg' showmeta private='test'::
Mot de passe = 'test'























![[17mm - f/16 - 1.3s - ISO:100]](http://f.montin.free.fr/MULTIBLOG/blog-photos-fred/public/2009/Sardaigne/.IMG_2789_sq.jpg)
![[17mm - f/3.5 - 1/500s - ISO:100]](http://f.montin.free.fr/MULTIBLOG/blog-photos-fred/public/2009/Sardaigne/.IMG_2822_sq.jpg)
![[21mm - f/7.1 - 1/200s - ISO:100]](http://f.montin.free.fr/MULTIBLOG/blog-photos-fred/public/2009/Sardaigne/.IMG_2850_sq.jpg)
![[10mm - f/9 - 1/80s - ISO:100]](http://f.montin.free.fr/MULTIBLOG/blog-photos-fred/public/2009/Sardaigne/.IMG_2909_sq.jpg)
![[17mm - f/2.8 - 1/10s - ISO:800]](http://f.montin.free.fr/MULTIBLOG/blog-photos-fred/public/2009/Sardaigne/.IMG_2919_sq.jpg)
![[17mm - f/2.8 - 1/30s - ISO:800]](http://f.montin.free.fr/MULTIBLOG/blog-photos-fred/public/2009/Sardaigne/.IMG_2921_sq.jpg)
![[17mm - f/2.8 - 0.6s - ISO:100]](http://f.montin.free.fr/MULTIBLOG/blog-photos-fred/public/2009/Sardaigne/.IMG_2923_sq.jpg)
![[17mm - f/3.5 - 1s - ISO:100]](http://f.montin.free.fr/MULTIBLOG/blog-photos-fred/public/2009/Sardaigne/.IMG_2924_sq.jpg)
![[10mm - f/4 - 1.3s - ISO:100]](http://f.montin.free.fr/MULTIBLOG/blog-photos-fred/public/2009/Sardaigne/.IMG_2931_sq.jpg)
![[17mm - f/3.2 - 1/40s - ISO:800]](http://f.montin.free.fr/MULTIBLOG/blog-photos-fred/public/2009/Sardaigne/.IMG_2948_sq.jpg)
![[17mm - f/2.8 - 1.3s - ISO:100]](http://f.montin.free.fr/MULTIBLOG/blog-photos-fred/public/2009/Sardaigne/.IMG_2952_sq.jpg)
![[17mm - f/5.6 - 1/125s - ISO:100]](http://f.montin.free.fr/MULTIBLOG/blog-photos-fred/public/2009/Sardaigne/.PANO_IMG_2826-IMG_2829_sq.jpg)
![[17mm - f/8 - 1/250s - ISO:100]](http://f.montin.free.fr/MULTIBLOG/blog-photos-fred/public/2009/Sardaigne/.PANO_IMG_2845-IMG_2846_sq.jpg)
![[17mm - f/9 - 1/320s - ISO:100]](http://f.montin.free.fr/MULTIBLOG/blog-photos-fred/public/2009/Sardaigne/.PANO_IMG_2877-IMG_2880_sq.jpg)
![[17mm - f/14 - 1/80s - ISO:100]](http://f.montin.free.fr/MULTIBLOG/blog-photos-fred/public/2009/Sardaigne/.PANO_IMG_2900-IMG_2902_sq.jpg)
![[17mm - f/6.3 - 1/80s - ISO:100]](http://f.montin.free.fr/MULTIBLOG/blog-photos-fred/public/2009/Sardaigne/.PANO_IMG_2970-IMG_2976_sq.jpg)
Commentaires
Hop, en ligne sur http://www.monakazu.net/pages/Photo...
un grand merci pour ce plugin très pratique qui va me servir sur d'autres sites.
Je penserai à 2-3 suggestions pour le compléter (à suivre sur le forum), mais il est déjà fonctionnel et très facile à utiliser.
merci pour ce plugin, je vais sans doute le tester sur mon DC2, j'adore la présentation en petite vignette.
j'ai pas upgradé ton plugin, je vais le faire, mais je l'ai placé sur mon Dotclear. ça le fait! ça déchire!
http://m1p.fr/9nV
:yes: :^^: :yes: merci beaucoup ca fonctionne du tonnerre !! je vais upgrader puisque j'avais installer la version0.32
encore merci
Tres bon plugin, il manque cependant une choise fondamentale : des criteres de tri, par date, nom etc...
Très bonne idée, simple , de créer des galeries.
J'ai un problème curieux avec : si lightbox est activé sur mon blog, le clic sur une image affiche deux fois le pop up de visualisation. si je désactive lightbox, ça fonctionne.
je suis en 2.4.0 et lightbox en 1.2
curieux : j'ai installé le plugin sur mon serveur localhost, et cela me bloque tout dotclear et même tout ce qui est sur le répertoire de dotclear. j'obtiens un message
Erreur 101 (net::ERR_CONNECTION_RESET) : La connexion a été réinitialisée.
dés que je supprime le dossier du plugin, ça refonctionne.
Je suis en windows 7 64b avec Chrome et IE9.
mais sur XP avec chrome ça fonctionne
Mon antivirus est avast! sur les deux configurations
help ?
Bravo pour ce plugin plus qu'utile. Et en plus il fonctionne du 1er coup (ce qui est loin d'être le cas pour nombre de plugin).
Dans le cas d'un multiblog avec plugins centralisés: Faut-il définir des styles pour les vignettes site par site?
Les 3 possibilités données par le plugin pour afficher les photos sont en ligne dans la page donnée en lien.
Or, dans le 1er cas utilisant Divbox, les vignettes se touchent toutes… Ce qui n'est pas top.
Y a-t-il un oubli, ou dois-je styler au cas par cas, selon le thème utilisé pour le site, l'affichage des vignettes ? (le thème MistyLook n'a pas ce problème)
Merci pour ton travail et… Merci pour ta réponse.
Patrick
Vraiment génial, juste ce dont j'avais besoin !
Hello !!
J'ai testé le plugin qui est vraiment pratique. Y'en avait pas encore un comme çà. Par contre, lorsque l'on charge une photo dans un dossier dans le gestionnaire de media, cela ne met pas à jour les photos dans le billet. Est ce normal ?
Großartiges Plugin, welches ich immer wieder gerne mal auf meinem Weihnachtsblog einsetze.
Bonsoir
J'essaie d'installer la version 0.39.
J'ai le message suivant
"Le fichier zip ne semble pas être un fichier de module Dotclear valide."
Tentative sur deux blogs differents (v2.5.1 et v2.6-RC-r2466)
Merci pour votre analyse à venir
Philippe
Yep, pareil de mon côté...
Vous avez raison ! Je pense que ça venait juste du logiciel que j'ai utilisé pour faire les zips... J'ai fais une mise à jour et ça devrait être bon maintenant.
Merci pour vos messages !
Merci
C'est OK maintenant.
Bonsoir ;
Je suis peut-être un peu pointilleux, mais sur mon blog privé comme sur ton propre blog ici, le diaporama sous forme de gallerie n'est pas centré dans le post comme l'est par contre le carroussel...
Je ne maitrise pas assez le CSS pour faire la correction.
Une idée pour m'aider à règler cela ?
Merci
Trouvé ! Pour ceux que ça intéresse, il suffit de rajouter une CSS dans le style :
.galleria-container {margin-left: 30px; }
...par exemple.
Merci qui ?
Bonjour, j'ai un bug chez-moi avec Dotclear 2.61 :
Impossible d'afficher les images d'une sélection d'un sous-dossier.
La galerie s'affiche que si on affiche toutes les images du dossier.
Ce problème n'existe pas pour un dossier média au premier niveau.
Avez-vous une solution ?
Merci
.galleria-container {margin-left: auto; margin-right: auto;}
Et hop c'est centré
Hello,
I hope you understand english.
I installed the plugin in my dotclear (local installation, not public yet - sorry..) and I have some problems with it.
It works well with a few themes from dotaddict. But with most of them it doesn't. Please let me know if it works for you with one of these:
Wjsdark simple
11eleven
Boston
The images appear and they are viewable and clickable but not in a nice galleria as it does when it works properly.
salut,
je suis passé au responsive Design avec le théme DcBootstrap... les galeries ne s'affichent plus ...
...
Salut !
@malko: Je pense que ces problèmes viennent de la version de jquery intégrée dans ces thèmes... Il faut que je me penche dessus pour voir pourquoi cela pose problème.
@misomosi : I think it's a problem with the jquery included into those themes... I have to check this
Salut !
J'ai mis à jour le plugin ça devrait être compatible avec plus de thèmes/jquery maintenant.
a+
Super!
Merci Fred pour cette réactivité!
tu peux vérifier le résultat de ton travail:
http://blog.bretagne-balades.com/in...
Bonne année!
Merci Fred !
Je ne comprenais pas pourquoi ça ne fonctionnait pas chez moi (thème adapté de Ductile) et j'avais commencé à faire des recherches du coté de Galleria sans succès.
Ça marche du tonnerre maintenant !
Passe de joyeuses fêtes !
Bonjour,
J'utilise avec succès ce plugin sur deux blogs.
Hier, installation sur le blog de mon père, lui aussi en Dotclear. Problème, sur Chrome et Firefox, pas de souci, la galerie en mode Galleria fonctionne, mais pas sur Internet Explorer. Alors que sur mes blogs, ça marche sur IE.
Une explication ?
L'image Next ne s'affiche pas, y compris sur ce blog.
Je suis en dotclear 2.5.0.
Avec la gallerie j'avais un problème de bord 1px gris qui s'affichait et un décalage. C'était à cause du thème ductile qui présente les images de cette façon.
Pour supprimer le bord uniquement dans la gallerie j'ai modifié le css pour supprimer le border et le padding:
.galleria-container img {
border: none;
padding:0;
-moz-user-select: none;
-webkit-user-select: none;
-o-user-select: none;
}
bonjour je suis un utilisateur de votre SUPERBE plugin GalleryInsert, je vous appel en désespoir de cause, en effet votre plugin a l'heure actuelle ne semble plus compatible avec INTERNET EXPLORER 11 (les images ne zoom plus, ni de défilent plus)
je vous appel à l'aide car votre plugin est LE SEUL plugin disponible pour dotclear et le seul du genre...
Cordialement
Pour ceux qui ont des problèmes avec internet explorer et le script galleria une solution a été trouvée par Philippe ici :
http://forum.dotclear.org/viewtopic...
Bonjour,
GalleryInsert semble ne plus être compatible avec la dernière version de Dotclear (2.7.3). L'icône de GalleryInsert n'apparait plus dans la barre d'outils lors de la création d'un nouveau billet.
Auriez-vous une solution ?
Merci.
Au sujet de la compatibilité de GalleryInsert avec la dernière version de Dotclear, j'ai trouvé une réponse partielle : en fait, GalleryInsert n'est pas compatible avec dcCKEditor (plugin de mise en forme du texte dans les billets), mais il l'est avec dcLegacyEditor (plugin un peu moins convivial). Nous attendons donc une nouvelle version de GalleryInsert, car c'est vraiment un super outil.
Bonjour
Je viens de découvrir ce très bon plugin. Je m'en sers sur un blog de généalogie pour présenter des documents : un billet par famille contenant une 'gallery' présentant les scans des documents (ex : faire-part de décès de la famille X).
J'utilise la présentation "standard" (pas de divbox ou autre).
À mon goût, il manque une option qui permettrait de mettre le titre sous la miniature. De la sorte, on pourrait se repérer facilement.
Merci d'avance.
Bonjour!
Je viens d'installer la version 2.75 de dotclear et je voulais ajouter votre plugin pour la galleria... Je comprend que le plugin fonctionne seulement au format wiki.
Par contre, comment se fait-il que ma page apparaisse juste avec une liste de photo et pas du tout en forme comme sur votre site?
Merci de votre aide.
M.
Bonjour,
Merci pour cet excellent plug-in.
Même chose que le message précédent. Depuis que j'ai mis à jour dotclear (aujourd'hui) Galleria ne fonctionne plus et j'ai tout simplement une liste d'image dans mon post.
Merci,
G.
Je complète les deux précédents post : sans mise à jour de dotclear, mais avec la mise à jour de la dernière version du plugin, j'ai aussi constaté une disparition de la galeria ou du carousel.
Et avec la dernière version de dotclear, c'est la même chose.
Au final, il n'y a plu qu'un étalage des images
A tous ceux qui ont des problèmes.
Assurez vous dans un premier temps que vous faites bien appel a une version récente de jquery dans votre thème.
Voir la solution proposée par Philippe -ici-
Bonjour fred
je te contacte pour te signaler un problème du plugin avec le HTTPS voir ici http://forum.dotclear.org/viewtopic...
et egalement pour te signaler que galleria est passé a la version 1.5.1. (ton plugin emporte la 1.4.2)
https://galleria.io/get-started/
En espérant une prochaine mise à jour.
Cordialement
Bonjour fred
je te contacte pour te signaler un problème du plugin avec le HTTPS voir ici http://forum.dotclear.org/viewtopic...
et egalement pour te signaler que galleria est passé a la version 1.5.1. (ton plugin emporte la 1.4.2)
https://galleria.io/get-started/
En espérant une prochaine mise à jour.
Cordialement
Merci pour ce superbe plugin !
Si le plugin ne fonctionne pas avec votre thème, ajoutez-y dans le head : {{tpl:include src="_head.html"}}
Hello Fred,
Depuis l'ajout de quelques balises wiki par Franck, le lead dev du projet, le code d'insertion de tes plugins pose problème : en effet, le code commence par "::", et les définitions de liste ajoutées en wiki commencent par ":". Du coup, pour insérer une galerie, il faut ajouter \ avant. Ça fonctionne mais ce n'est pas idéal, pour les nouvelles insertions et si on reprend les anciennes galeries dans les billets.
Franck suggère dans les commentaires de ce billet https://open-time.net/post/2018/08/... d'utiliser le mode macro notamment utilisé par ses plugins hljs et Yash. Pourrais-tu voir ce que ça donne, et s'il y a moyen d'adapter ça à ton plugin, ce qui modifierait les nouvelles insertions ?
Merci d'avance. Tu peux me répondre sur mon email si besoin.
Hello!
Je viens d'installer cet excellent plugin sur mon blog, mais il doit me manquer tout ce qui va dans la partie <head> de la page, je ne vois qu'une liste d'image sans style.
Mon thème est fait maison, je suppose que j'ai dû oublier d'appeler un fichier quelque part, mais lequel ?
Merci.
lbonjour,


j'utilise la version 2.24 de dotclear ,
ce pluggin s'installe bien mais il ne fonctionne pas
en admin lors du reglage oluggin j'ai cette erreur
Fatal error: Uncaught Error: Attempt to modify property "blog" on null in C:\wamp64\www\dotclear\plugins\GalleryInsert\admin.php on line 15
si dans un article, je clique dans l'editeur sur l'icone permettant d'inserer une gallery j'ai ses warnings
 Warning: Undefined variable $core in C:\wamp64\www\dotclear\plugins\GalleryInsert\popup.php on line 15
Warning: Undefined variable $core in C:\wamp64\www\dotclear\plugins\GalleryInsert\popup.php on line 15
 Warning: Attempt to read property "blog" on null in C:\wamp64\www\dotclear\plugins\GalleryInsert\popup.php on line 15
Warning: Attempt to read property "blog" on null in C:\wamp64\www\dotclear\plugins\GalleryInsert\popup.php on line 15
 Warning: Attempt to read property "settings" on null in C:\wamp64\ww
Warning: Attempt to read property "settings" on null in C:\wamp64\ww
w\dotclear\plugins\GalleryInsert\popup.php on line 15
puis ensuite cela génère des fatales erreurs
( ! ) Error: Call to a member function addNamespace() on null in C:\wamp64\www\dotclear\plugins\GalleryInsert\popup.php on line 15
Pouvez vous me dire comment resoudre ces problèmes car avec la version 2.25 picture show et gallery ne fonctionnent plus non plus
alors je veux remplacer par gallery insert
Merci pour l'aide que vous pourrez m'apporter
Cordialement